前回の記事で、メタバース空間内にハンドメイドショップを作るための大まかな機能の把握をすることができました。
今回はその後の進展と新たに取り組んだ機能についてご紹介します。
実装した機能と整理の過程
前回の報告で実装した「ショップへのアクセス機能」に加え、今回は「コミック機能」を中心に整理を進め、ショップ空間がさらに魅力的になるよう整備を行いました。具体的には以下のような手順で進めました。

- 画像制作と整備 ショップでの作品紹介用にCanvaを使用して画像を製作。見出しの画像はChatGPTを使い、親しみやすいデザインに整えました。各商品の特徴が引き立つよう、見出しやデザインを工夫し、その作品にアクセスしようとしているかをイラストで表現しました。
- コミック機能のデザイン VketCloudのアセットストアのアクティビティ機能をダウンロードして、作品の写真を「本を開いて閲覧する」ような感覚で楽しめるコミック機能を導入しました。これは、直接画像をワールド内に配置せず、本を開いたときに画像が見える仕様にし、リアルとバーチャルの違和感を軽減しています。
イメージの転換と今後の計画

ここまでワールドを整えてきた中で、以下の気づきを得ました。
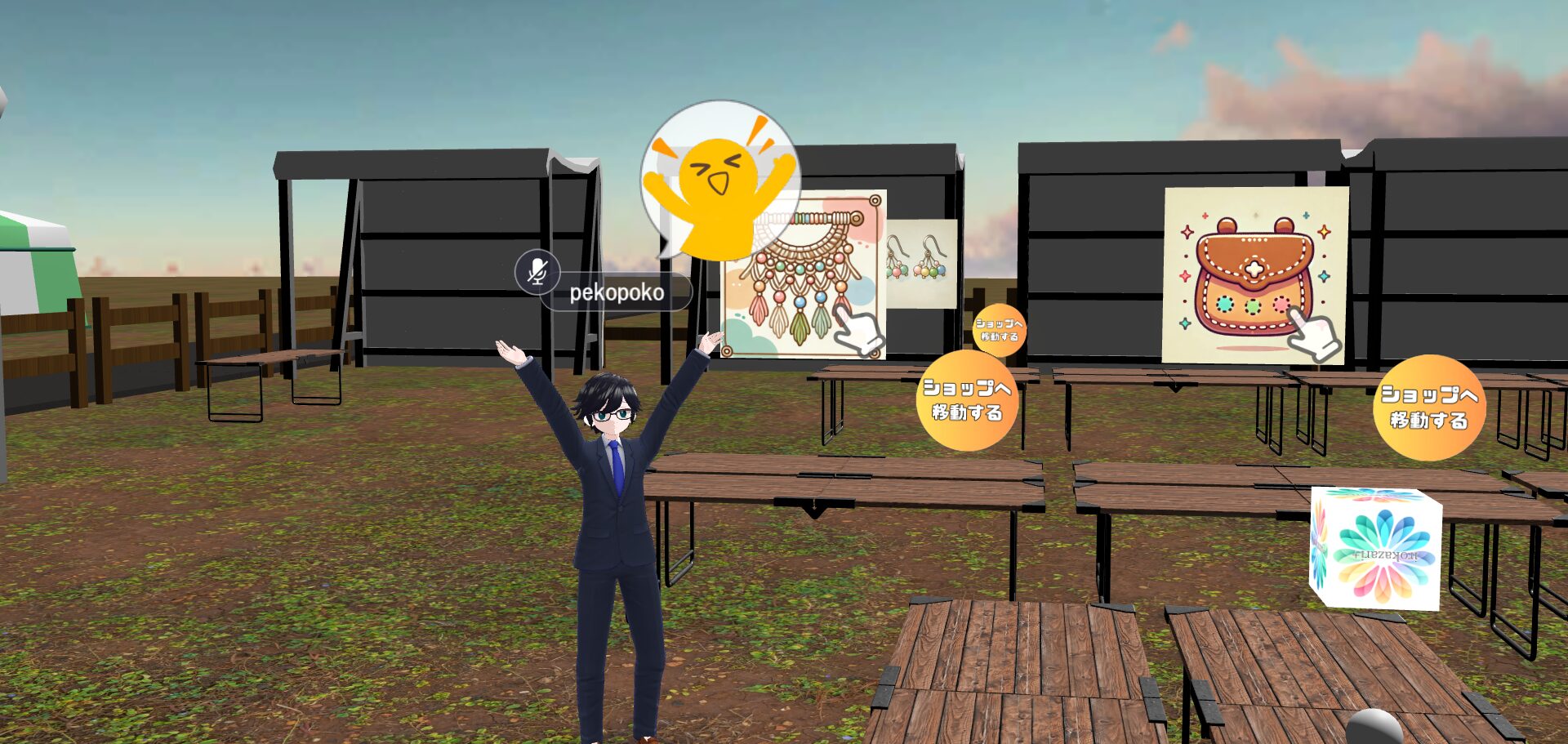
もともと、ハンドメイドマルシェのように「広場に作品を並べる」というイメージで進めていたものの、空間が少し雑然としてわかりにくい印象になってしまう可能性を感じました。
そこで、よりシンプルで見やすい構成にすることが重要だと考え、以下のような新たなアイデアを検討しています:

※現在制作中の様子
- 小さな正方形のスペースを作って各作品のブースとし、訪問者がシンプルに回遊できるようにする。
- 商品紹介を行う「店員さん(AIキャラクター)」を設置し、作品の魅力を効果的に伝える役割を持たせる。
- Instagramの更新情報を空間内で表示し、最新情報を常に紹介する機能の実装。
- 歩き回るお客さんとしてNPCを設置し、空間内に活気を与える。
実際にできるかどうかは別として、試してみたいと思います。
VketCloudのディスコードには勉強会のデータもあれば、ChatGPTがコーディングもしてくれるので、ある程度は実現できるのではないかと想定しています。
制作における新たな気づきと方針転換

制作を進めるうちに、「何でも自分でやろうとしない」という新しい方針に切り替える重要性を感じました。
私はハンドメイド作品制作が最も得意分野ですが、
UnityやBlender、さらにはプログラミングはほぼ初心者です。
それをすべて一人で作業をこなそうとすることで、気づけば納得のいかないものに時間を費やし、最終的に目標から遠のいてしまっていることに、今ようやく気付きました。
そこで、自分の得意なこととやりたいことだけにフォーカスし、他の部分はツールや既存リソースを活用することに決めました。
たとえば、VketCloudSDKやChatGPTを積極的に活用することで、制作の効率を大幅に向上させ、目的物のひとまずの完成を目指します。
モデリングやプログラミングの習得にこだわるのではなく、その道のプロが作ったサービスやモノをプロから購入したりすることで、自分の未熟な部分を補い、スムーズに進行できる環境を整えていきたいと思います。
まとめ:今後の展望と試したい機能
今後は、時間は有限であることをもっと意識することで、
それは自分がするべきなのか? 誰かに任せたり、作ってあるものを使えないか? という考え方を念頭に置くことで、
自分が本来達成したい目標に最速でたどり着けるようにしたいと思います。
先にインスタグラムの投稿表示であったり、AIでの接客などを考えていると書きましたが、わからないことはすぐに質問箱などで聞くことで解決していきたいと思います。
今後も制作の進捗や学びを今後もシェアしていきますので、
ぜひワールドへのアクセスとともにお楽しみください!
製作中のハンドメイドショップワールド









コメント