今回はiphoneやipadといったアップル製品向けのアプリを開発するための勉強をしてみたいと思います。
アップル製品の開発をするにはSwiftという専用言語を使うようです。
私は1年間プログラミングスクールに通いましたが、これといった成果も出せずに終わってしまいました。現在は引き続き勉強はするが、趣味として自分の学んでみたいプログラミングを選んで学ぶことにしました。
今回もドットインストールというプログラミング学習サイトを使って学習をしたいと思います。
それでは早速取り掛かっていきましょう。
目次
XcodeというMacで開発を進めるためのツールをダウンロードする
まずは開発を進めるためのツールであるXcodeをアップルストアで見つけてMacにインストールします。

ちなみにアップル社製品のユーザーには見慣れたこのApple Store。
ここに自分が開発したアプリをアップルストアに出す場合はApple Developer Programというものに登録しないといけないらしいですね。しかしまだまだ私には先のお話です。
さて、そんなApple Storeから開発ツールをダウンロードしてみます。
アップルストアの検索欄で【Xcode】と入力するとパッと出てきます。

こちらをダウンロードしたら準備完了ですね。
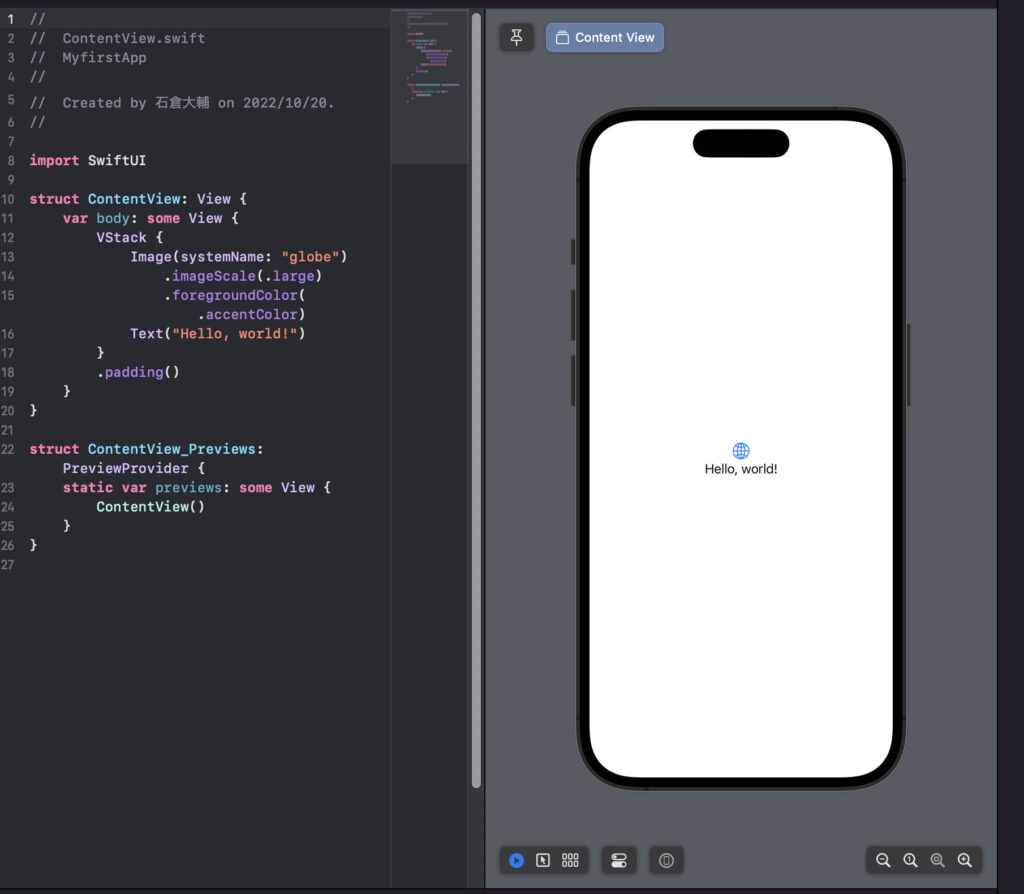
早速インストールしたXcodeを開いて、プロジェクトを作成してみます。

なんだかスマホ系アプリを開発できそうな画面ですね。
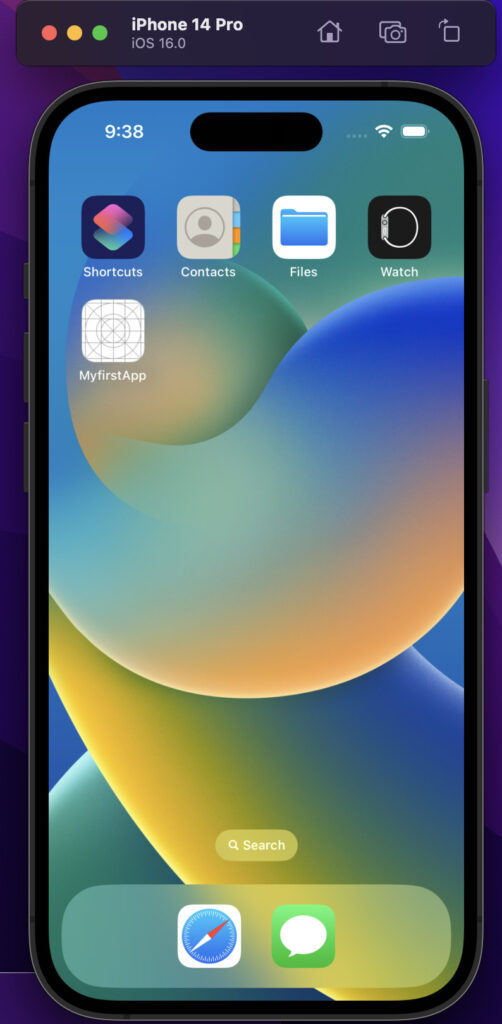
さらに⌘+Rを押すと、シミュレーターが起動するということでやってみると
おお!

ちなみに
⌘ + shift + h でホームボタンを押したアクションや、
Option + クリックで 2本指ジェスチャーになるんだとか。
なんかもうこの画面だけでアプリを作った気分です(笑)
※ただ、私が2022年時点で学習をしているときにはすでにXcodeのバージョンが大幅にアップデートされており、画面の使用が結構変更されていて混乱しました。本来であればサクサクと進むはずのところも調べながらで、この後も苦戦します。
まずは画面の見方を中心に学びます
最初のうちは画面の見方の説明が続いていました。
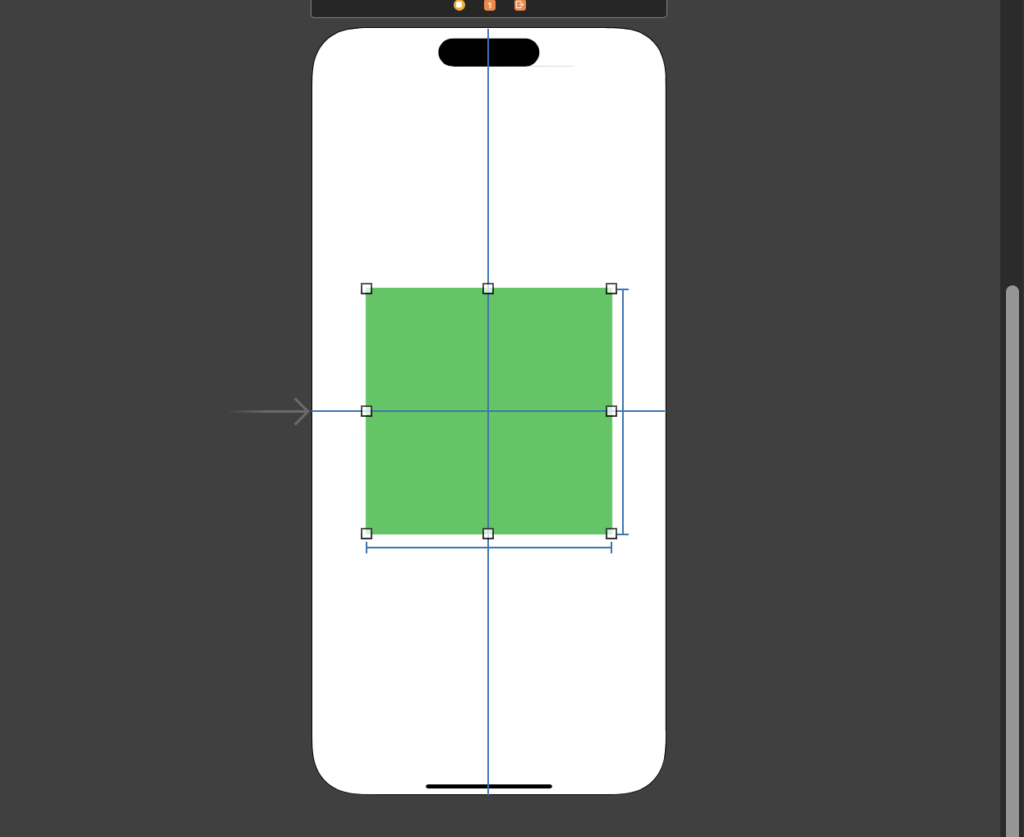
そして次に画面上に四角形を作ったりします。
Webデザインで使用する言語でHTMLとCSSを使っていた私からすると、え? こんなに簡単に・・・ と思ってしまいますね。

ところどころカリキュラムが古くて、調べながらになります。
この当時の使用では画面に表示されていたものが今では
※Shift + ⌘ + L でライブラリを表示となっていたり。
カリキュラムを見ながらやっていましたが、かなり手こずりました。
画面の遷移を学ぶ
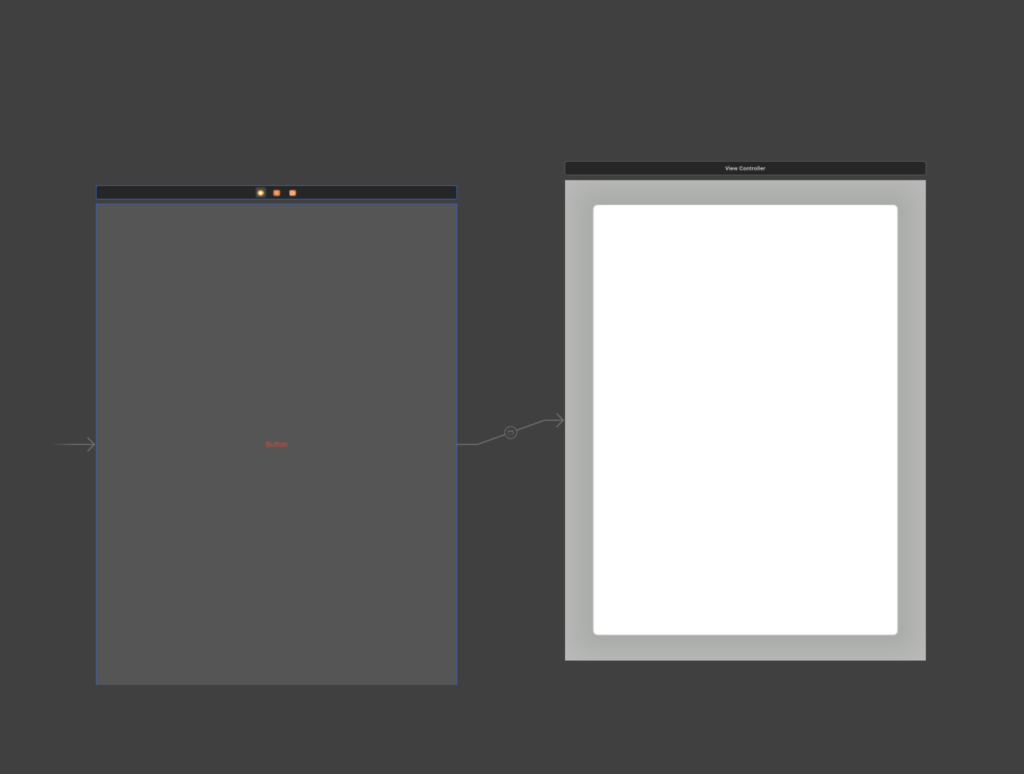
よりアプリっぽくするために、例えば、真ん中にボタンを作ってそれを押したら次の画面に
切り替わるといった動きをするとします。

しかしこれまたどこかで変なところをいじってしまったのか、かなり遠回りをしました(笑)
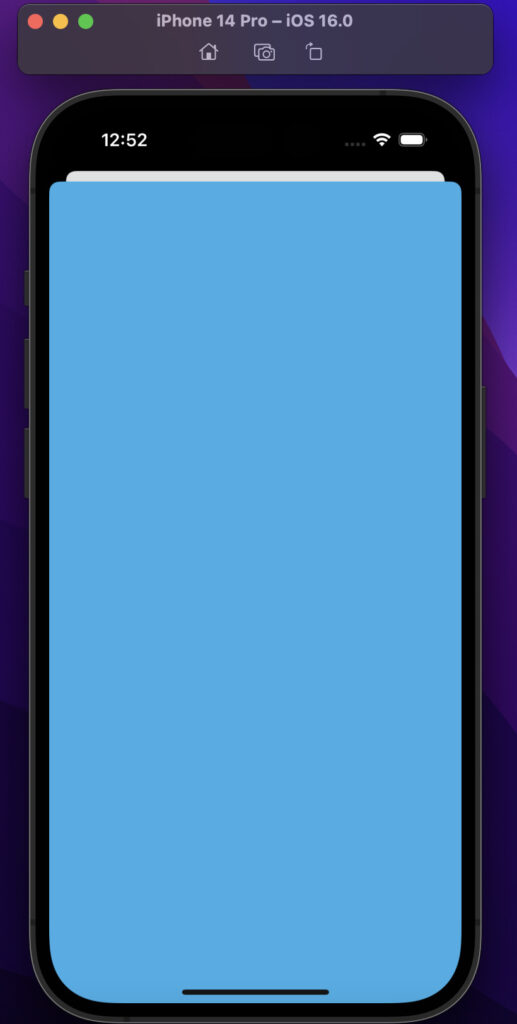
いろいろいじって白い画面から青い画面に移動する動きを作りました。

なんとか…ここまでこれました。
画面に「戻る」ボタンを作る
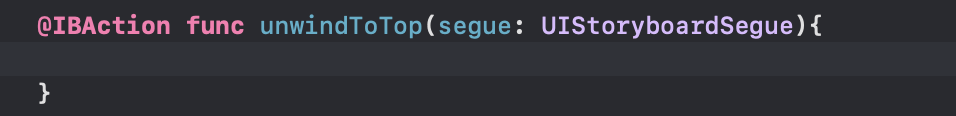
どうやらこれには関数が必要みたいです。
関数というのは例えば、「こういう時はこう動いてね」という指示をまとめたものみたいなイメージでしょうか。

なんとなく単語からトップ画面に戻るというニュアンスが読み取れますね。

しかし、ところどころ仕様が変更になっているのか、自分の操作の何処かに誤りがあるのか、学習動画の指示通りに操作してもうまくいかない部分があります。
本来なら上の画像の「GO BACK」で前の画面に戻るはずなのです。
しかし「GO BACK」ボタンを作ったのに反応しません。そのかわり下に画面をドラッグすると画面が消えるようになっています。もしかしてより使いやすく変更されたのでしょうか。
ナビゲーションコントローラーを使おう
さらにナビゲーションコントローラーというものを使うことで、画面の遷移を簡単に
設定できるようです。

画面の上の方をご覧下さい。Apple利用者が見慣れた<Backボタンが追加されました!
しかしこれもまた実際に動かしてみるとお手本と違ってbackのボタンの色が違ったりします。
これもまた別で設定が必要なのでしょうか。また追々調べたいと思います。
最後にプログラミングっぽくタップすると文字が変わるというのをやってみました。

しかしこれもうまくいかず(笑) 一体なんなんでしょう…
操作説明にあたる入門編レベルでここまで出鼻をくじかれるとは思いませんでした(笑)
まとめ
本来であればサクッと終わりそうな内容なのですが、バージョンの違いでかなり手こずりました。
しかしアップル製品のアプリ制作がどのように行われるのかざっくり掴むことができました。
開発は実際のスマホの画面と照らし合わせながら文字の位置、紐付けなどをおこなっていたんですね。私はてっきり、延々とコードと睨めっこをしている印象でした。
比較的使いやすそうな印象を受けました。全然うまくいきませんでしたけどね!
今回は最初の入門編ということで開発に必要なXcodeの
インストールから操作の仕方までをざっくり学ぶことができました。
正直教材が更新されたのが5年も前で、Xcodeのバージョンもそれからかなり更新されています。
引き続き調べながら、アプリ開発がどんなものかを掘り下げてみたいと思います。


コメント