最近私は自身で作り上げたワールドが、制作を進めるにつれてどんどん重たくなっていることに気づきました。

余計なものが多くなり、積もりに積もって容量がどんどん膨らみ、なかなかワールドの中に入ることができなくなりました。
これはモバイル端末で見てくれる方々にとってストレスとなります。
そこで対策を考える必要が出てきました。そこで動的ローディングです。
VketCloudでは、ユーザーがワールド内の特定エリアに入った際に、
オブジェクトをロードする「動的ローディング」機能を提供しています。
この機能を活用することで、初期読み込み時間の短縮をはかり、ユーザー体験の向上につながります。

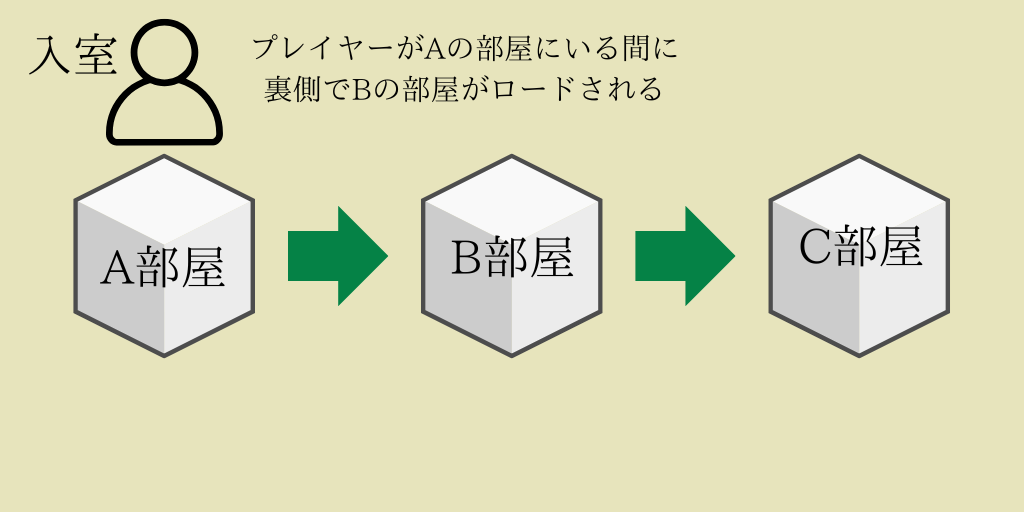
これは例えば、
最初は視界に入る範囲(A部屋)だけをローディングしてひとまずワールド内に入るということです。
部屋に入った後、その裏では引き続きB部屋のデータローディングを続けており、プレイヤーは遊びながら順次ロードされていくワールドを楽しむと言う仕組みです。
公式のマニュアルはあるものの、私の理解力が追いつかないところがあり、
かなり苦戦しましたので、同じように困っている方の参考になればと思います。
目次
動的ローディングの設定手順
実装方法は公式マニュアルにも書いてあるので、まずはざっくり紹介します。
1. ロード発火側の設定
- VKC Item Fieldコンポーネントの設定
- ロードされるオブジェクトにアタッチされている
VKC Item Fieldコンポーネントを選択します。 - インスペクター内の「動的ローディング」のチェックを外します。これにより、オブジェクトが初期ロード時に読み込まれなくなります。
- ロードされるオブジェクトにアタッチされている
- ロードコライダーの生成
VKC Item Fieldコンポーネント内の「ロードコライダー」セクションを展開します。- 「ロードコライダー生成」ボタンをクリックして、ロード用のエリアコライダーを生成します。
- コライダーの配置
- 生成されたロード用コライダーを、初期から読み込まれる
VKC Item Fieldの子オブジェクトとして配置します。 - コライダーの位置やサイズを調整し、ユーザーが特定のエリアに入ったときにオブジェクトがロードされるように設定します。
- 生成されたロード用コライダーを、初期から読み込まれる
2. アンロード発火側の設定
- アンロードコライダーの生成
VKC Item Fieldコンポーネント内の「アンロードコライダー」セクションを展開します。- 「アンロードコライダー生成」ボタンをクリックして、アンロード用のエリアコライダーを生成します。
- コライダーの配置
- 生成されたアンロード用コライダーを、
VKC Item Fieldの子オブジェクトとして配置します。 - コライダーの位置やサイズを調整し、ユーザーが特定のエリアから離れたときにオブジェクトがアンロードされるように設定します。
- 生成されたアンロード用コライダーを、
実際の実装の様子
文章だけで説明されてもイメージがつきにくいですよね。私はそうでした。
そこで手順を細かくご紹介します。
VketSDKが実装された状態であると想定して説明します。
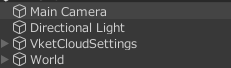
制作に必要なadd essential Objects for VketCloudがヒエラルキーに設定されていますね。

するとworldという項目が作られています。ここにはVKC item Field というコンポーネントが設置されています。

つまりworld配下にオブジェクトを入れておけば、ワールドに反映されます。
動的ローディングを設置する場合はまずは仕分けを行います。
ローディングされて最初にプレイヤーが現れる場所は、最初から表示されている必要があるため、床や壁などを置くとします。
今回は私のワールドをサンプルとして紹介します。

- 一つ目の部屋A(world:最初に読み込む)
- 二つ目の部屋B(動的ローディング1)
- 3つ目の部屋C(動的ローディング2)
という順番に読み込みます。
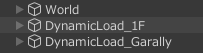
まずはworldの項目とは別に、もう一つ空のオブジェクトを作り名前を仮にDynamic_loading と名付けたとします。
その中には2つ目の部屋のオブジェクトを詰め込んでおきます。
2つ目の部屋の動的ローディングの設定

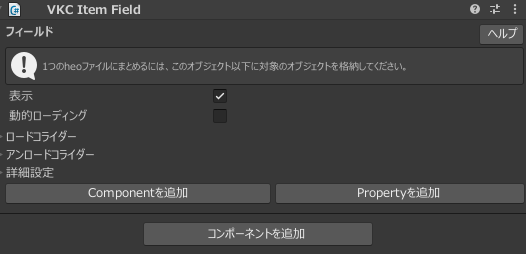
Dynamic_loadingと名付けた項目にアドコンポーネントでVKCItemFieldを追加しておきます。
すると、画像のような表示がされています。
ここの動的のチェックを外しておきます。
こうすることで、自動でローディングされなくなりました。

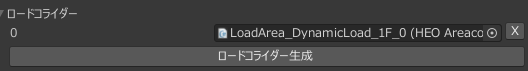
次に下にあるロードコライダーを開き、ロードコライダー生成をクリックします。
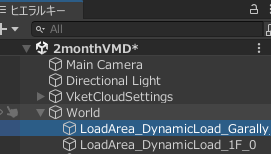
するとヒエラルキーに画像のような項目が生成されます。
そして、ここからが大事です。

- 私も勘違いしていた部分です
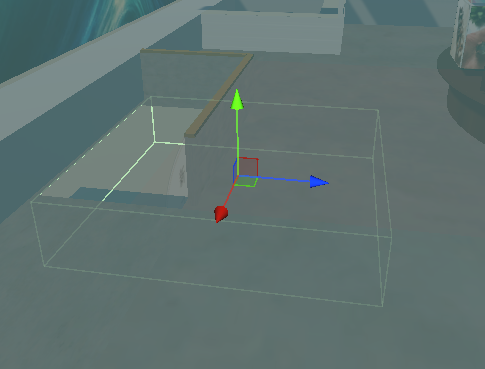
生成された項目(コライダー)は、world内(最初に読み込まれるオブジェクトたちと一緒の配下)に入れておきます。 - 生成された項目(コライダー)のスケールを変更します。これにプレイヤーが触れることで、ローディングが実行されます。私の場合はプレイヤーが入室したらすぐに2つ目の部屋のローディングを開始してほしいので、プレイヤーがスポーンする場所に被せて設置します。わかりやすく、1つ目の部屋全体に判定をつけておきました。
 これでワールドに入った途端に、2つ目の部屋のローディング作業が裏で始まります。
これでワールドに入った途端に、2つ目の部屋のローディング作業が裏で始まります。
これで、ワールド全体の最初のローディング時間を短縮し、待ち時間を減らすことができます。
3つ目の部屋の動的ローディングも同じ方法で作ります。Dynamic_loading2みたいな名前をつけてからのオブジェクトを作り、さっきと同じ手順を繰り返し、どこに生成されたコライダーを置いておくかを決めるだけです。

ただし、最初に用意した判定と場所が被るとうまく動かなかったので、
私は階段を少し降りた場所に3つ目の部屋のローディングの発火点を設置しました。
まとめ
私の製作したバーチャルハンドメイドショップはモバイル端末での閲覧を想定しているため、
最初のローディングが遅すぎると、ユーザーが離脱してしまう可能性があります。
これだけは避けなければいけません。
私の実例では、最初の部屋に入ると同時に2つ目の部屋のロードが裏でスタートし、次に2つ目の部屋に入ると3つ目の部屋のロードが始まるという仕組みにしています。
まだまだ知らないことのほうが多いので、どんどん学んでより良いワールドを作っていきたいと思います。
バーチャルショップにぜひ遊びに来てください!

バーチャルショップはこちらから。アクセスは無料です♪
ワールドは毎月デザインが変更され、特設コーナーを設置しております。
ぜひ遊びに来てくださいませ。
【クリエイタープロフィール pekopoko】

ハンドメイド作家のpekopokoです。
レザークラフトやマクラメ編みを取り入れ、リラクゼーション効果のある作品を一つひとつ心を込めて手作りしています。
ハンドメイド歴10年の経験に加え、パーソナルカラリストとカラーセラピストの資格を活かし、 色彩の力で日常を明るくするアイテムを制作しています。
これまで、多くの方々に私の作品をお届けしてまいりました。 高島屋でのハンドメイドイベントへの参加や、まちの駅での委託販売を通じて、地域の皆さまに喜んでいただきながら、観光にも貢献してきました。
私の作品が、手に取る方の日常を少しでも心豊かで明るいものに導くリラクゼーションアイテムとなりますよう、心から願っています。

BASEでオリジナルサイトを開設しました!
物作りで日常を明るく♪をコンセプトに活動中のハンドメイド作家です。
マクラメ・レザー小物などを中心に出品中です。



コメント