ハンドメイド作品をメタバース空間で展示・販売するデジタルショップを開設するという夢と目標を掲げて、
今回は前回に引き続き、JavaScript学習でAPI(Application Programming Interface)の活用を、
ChatGPTのサポートのおかげでスピーディーに学びました。
APIを使うことで、外部のデータを取得し、アプリケーションに活用することができます。
今回は、無料で利用できるテスト用のAPIを使ってニュースフィードアプリを作成しました。
目次
今回学ぶこと
- APIとは何か
- APIキーの取得と活用方法
- JavaScriptを使ったAPIリクエストの実装
- JSONPlaceholderを使ったテストデータの取得と表示
AIとの制作過程

1. APIとは何か?
API(Application Programming Interface)とは、異なるソフトウェアアプリケーションがコミュニケーションを取るためのインターフェースです。APIを使用することで、プログラムが外部のデータや機能にアクセスできるようになります。
2. テスト用の無料APIの選定
当初は無料のニュースAPIを使ってみたかったのですが、
おそらくクレジットカードの登録が必要だったため、今回は学習用として無料で利用できるJSONPlaceholderというテスト用APIをchatGPTに提案してもらって使いました。
このAPIは、サンプルデータを提供しており、APIリクエストの練習に最適です。
3. APIキーの取得と設定
JSONPlaceholderはAPIキーが不要なので、すぐにリクエストを送ることができました。
本来であれば、APIキーと言われるパスワードのようなものを取得して、コードに取り入れることで利用できます。
Screenshot
4. JavaScriptでAPIリクエストを送る
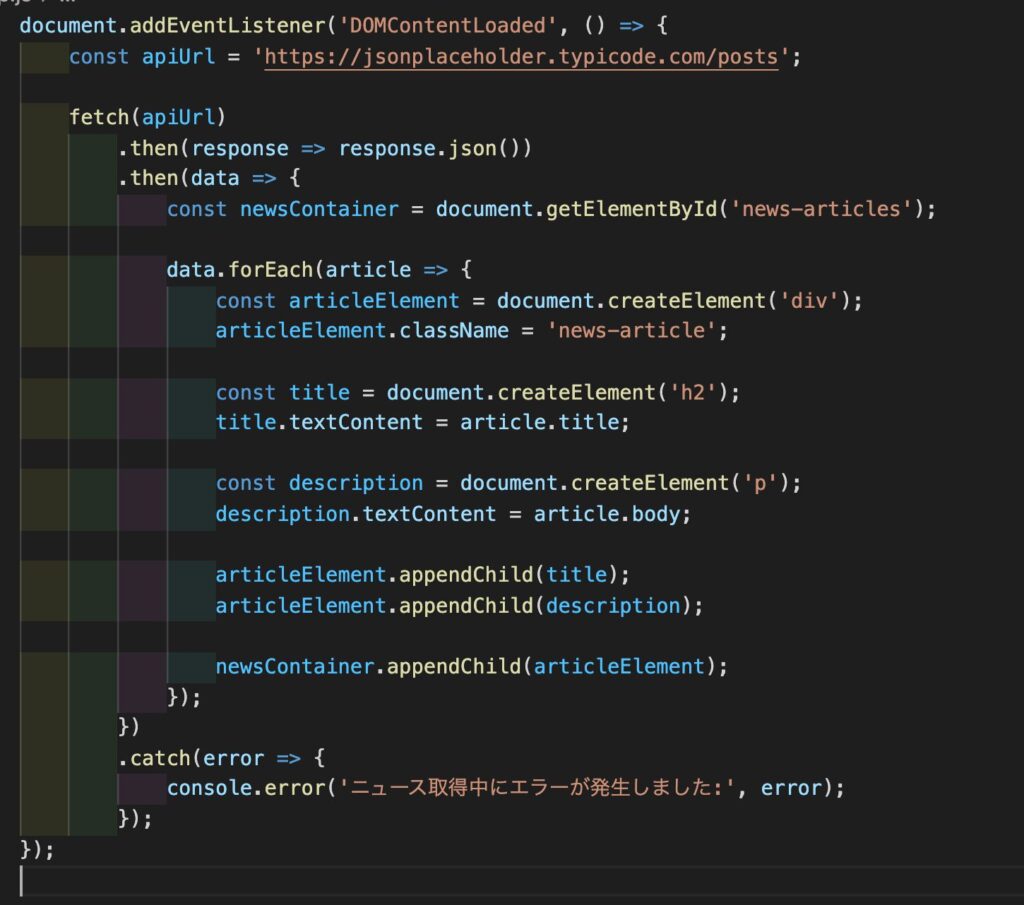
JavaScriptのfetch関数を使って、APIにリクエストを送り、データを取得しました。以下がその実装コードです。

ざっくり見てみると、データを取得して、タイトル(h2タグ)や文章(pタグ)を表示していくという流れが見て取れます。
結果と次のステップ

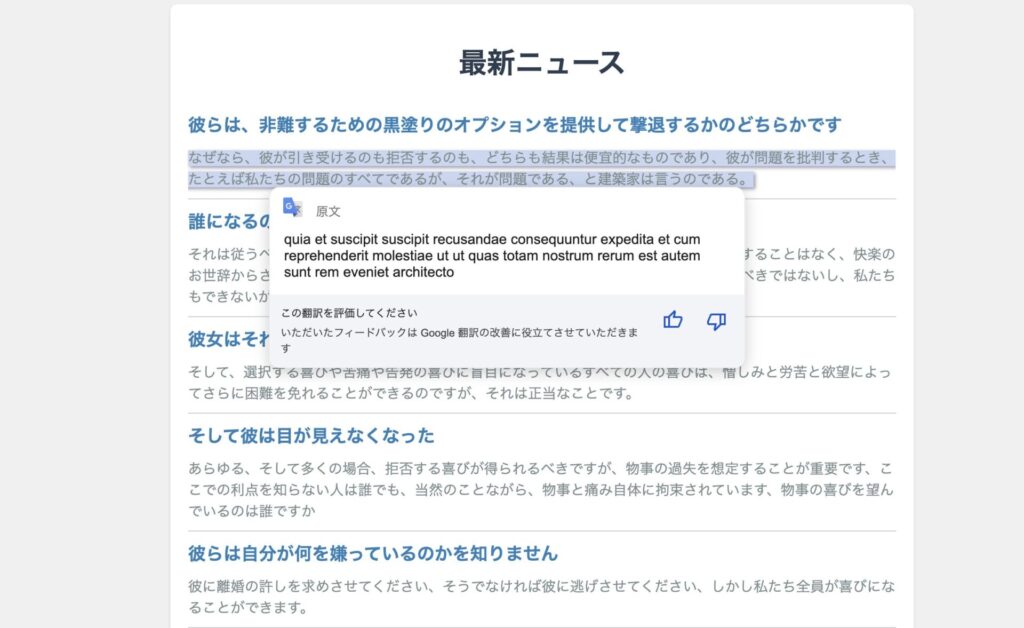
Screenshot
今回の学習で、JavaScriptを使ったAPIリクエストの基本を理解し、
テスト用のニュースフィードアプリを作成することができました。
今回でJavaScriptの学習はひと段落として、
いよいよ次回から久しぶりのUnity学習に戻りたいと思います。
自己紹介
ペコポコです。
普段はハンドメイド作品をオンラインで販売しています。
メタバース空間に視覚的なお店を自分で構えることを目標に現在プログラミングも学習中です。
他の作品もオンラインショップでご覧いただけます。

物作りで日常を明るく♪をコンセプトに活動中のハンドメイド作家です。minneやメルカリショップス 、Creemaにてマクラメ・レザーブレスレットなどを中心に出品中です。



コメント