年末年始が近づいてきたので、お店でお客様にちょっと楽しんでもらえるものを作ってみようと思いました。
今回は簡単に作れるおみくじプログラムをご紹介したいと思います。
開発言語はPHPです。

【自己紹介】
ペコポコです。
アクセサリーショップで働く本業も副業もハンドメイド作家です。
制作の傍ら、趣味でプログラミングの学習をしています。
プログラミングスクールに1年通うもののWebデザイン学習がメインで、プログラミングをあまり教われなかったので、自力で学習を継続しています。
今では大金叩いて学校に通ったんだ。プログラミングで稼がなきゃ!という焦りやストレスを捨てて、のんびり自分のペースで楽しんでいます。
目次
おみくじを作ってみよう
それではさっそく取り掛かって行きます。
まずはスマートフォンの表示画面を用意したいと思います。

今回はシンプルな作りで手っ取り早く作りたいのでJavascriptなどは使わずに制作します。
今回作るファイルは
- form.php
- result.php
- style.css
style.cssに関しては今回特に触れません。おみくじの作り方に注目したいと思います。
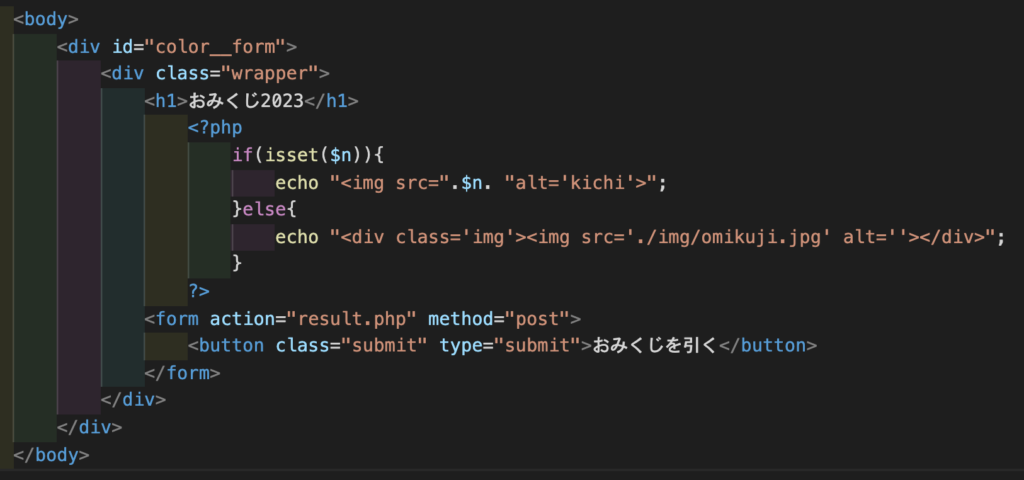
form.phpと名前をつけて最初の画面を作ります
ファイル名はなんでも構いません。わかりやすいのが良いです。
私のコードの書き方は綺麗な書き方になっていないかもしれませんので悪しからず。あくまで参考までに。

- おみくじ2023というタイトルをつける
- おみくじの結果を表示するコードを記載
- おみくじを引くボタンを設置
★まずはおみくじ2023というタイトルを書いておきます。
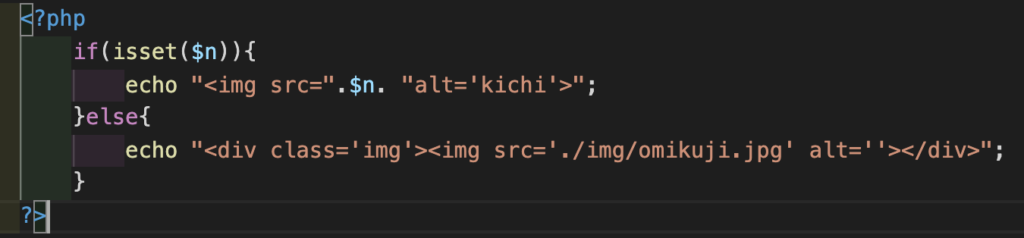
★次に<?php 〜 ?>の範囲の中を説明します。
ここに書いてあいてあるコードを文章化すると
もしも $nが存在する場合は、指定されたイメージ画像($n)をこのページに貼り付けてください。
それ以外の場合はおみくじを引く箱のイラスト画像を貼っておいてください。
ということが書いてあります。
最初にこのページを開いた時には$nという存在はどこにもありません。つまり最初に開くとおみくじの箱イラストが出てくるわけです。

$nについては次のresult.phpで説明します。
★おみくじを引くボタンを作ります。
formタグにresult.phpにPOST(送る)するという指示を書いて、ボタンを設置します。
これでこの画面ではボタンを押したらrisult.phpに飛ぶという流れができました。
result.phpを作ってプログラムを書く
こちらもファイル名はわかりやすいものにしてあれば良いです。
また引数の名前をわかりやすくしておけば良かったかもしれませんが、処理が少ないのでサクッと仕上げてしまいました。
もしもチームで制作するときはこの辺りも注意が必要ですね。
- 1から100までの値をランダムで生成
- 条件分岐文を使っておみくじの画像を指定する
- その値を$nに代入
- そしてform.phpに$nを返す

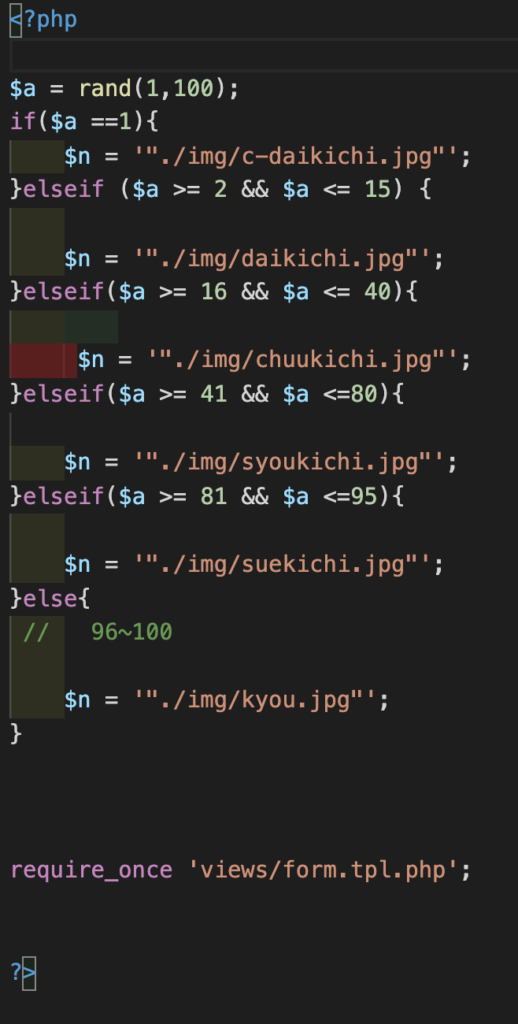
1から100までをランダム生成
これはランダム関数というもので、1~100の間で値をランダムで呼び出してください。
そしてそれを$aに代入してくださいという指示をしています。
この時点で$aの中には1〜100の中のどれかの数字が入っているわけです。
条件分岐文を使っておみくじの画像を指定する

いらすとやさんのおみくじの画像をダウンロードして、imgフォルダに保存しておきます。
そしたら条件分岐を書いて行きます。私の場合は以下のように書いています。
超大吉という定確率のスペシャル大吉を用意してみました。
- 1が出たら超大吉
- 2〜15が出たら大吉
- 16〜40が出たら中吉
- 41〜80が出たら小吉
- 81〜95が出たら末吉
- 96〜100が出たら凶
たとえば大吉の場合は $n = ‘”./img/daikichi.jpg”‘; と書いてあります。
つまり$nには呼び出される画像のパス(保管場所)を代入しています。ファイルのパスは作り手によって多少異なりますので、それぞれで設定しましょう。
form.phpに$nを返す
さて、この時点でランダムに作られた数字に該当するイメージ画像が$nに代入されています。
これを今度はform.phpに返してあげます。
そうすると今度はform.phpを開いた時には$nが存在していることになります。
form.phpに$nがある状態で戻る
$nがある状態でform.phpを開くことになるので今度はおみくじ結果の画像が表示されます。

imgタグの中に$n(この中にはおみくじの画像のパスが格納されている)が入っているのでこれでおみくじの結果が表示されるようになります。

おみくじは繰り返し引くことができるようになっています。
まとめ
こういったおみくじが作れるようになると、ちょっぴりプログラミングができるようになったと思えるようになりますね。
今回制作したおみくじを年明けにお店での賑やかしに使いたいと思っています。


コメント