
VketCloudを活用してバーチャルショップを運営し、数か月が経ちました。
毎月のようにブラッシュアップを重ねることで、徐々にアクセスしてくれる方も増えてきました。
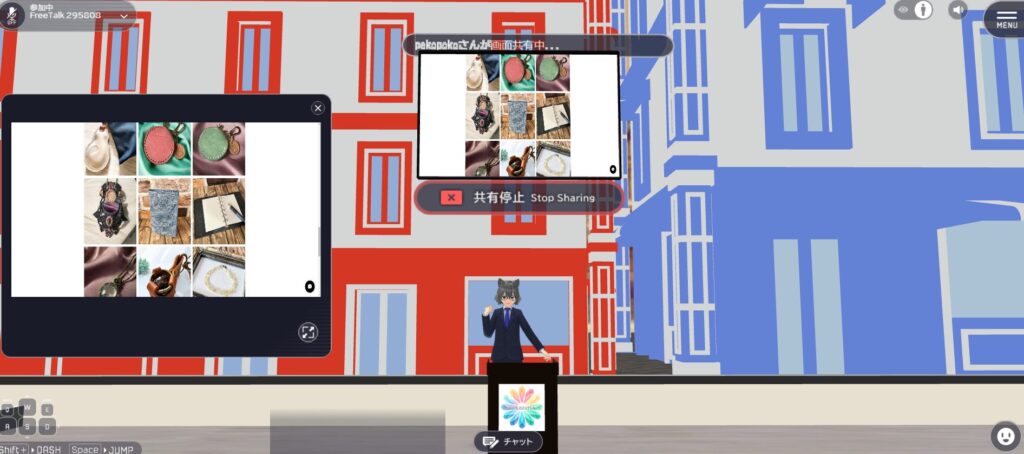
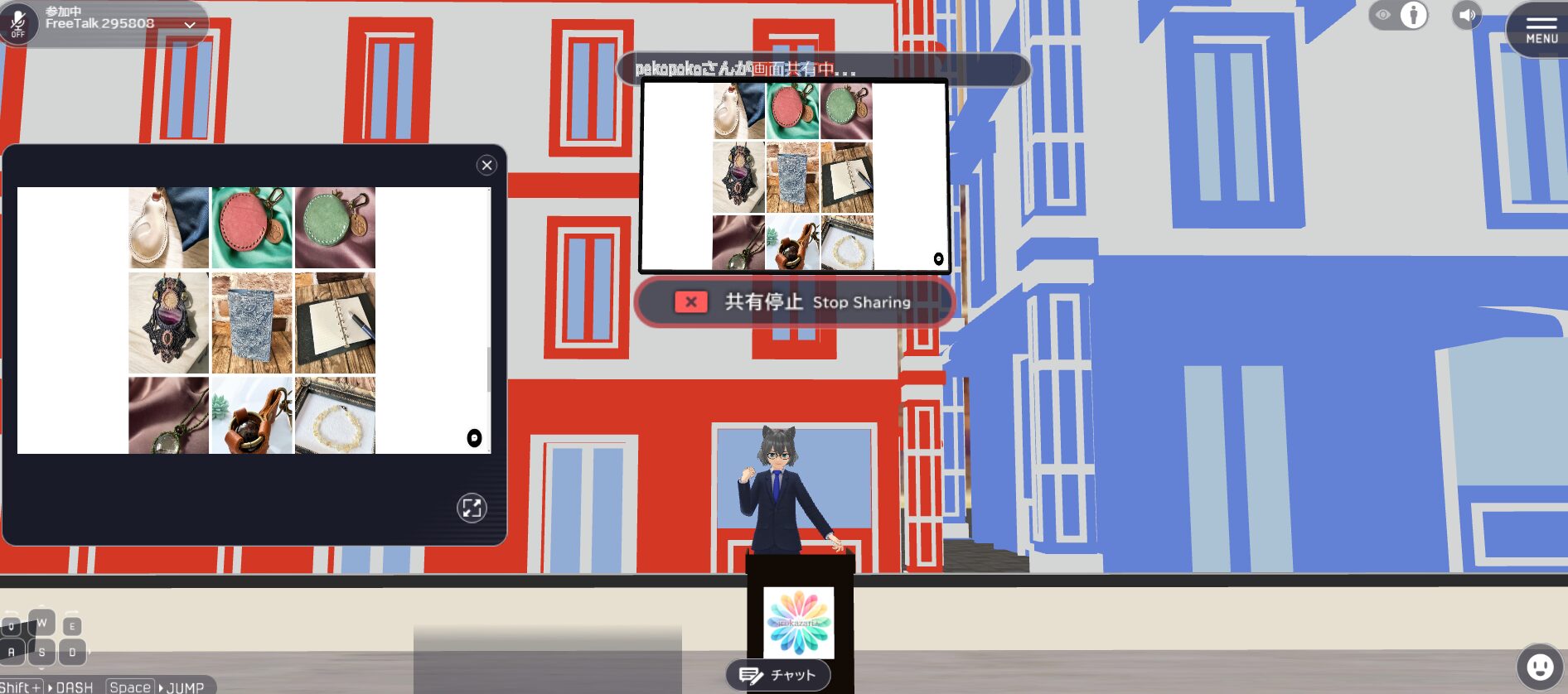
そしてついに、ハンドメイドの制作風景やおすすめ商品の紹介を行うライブ配信をしてみようと考えました。

そのために、画面共有のアクティビティを実装することにしました。
入店通知の必要性

しかし実際に配信準備を進める中で、作業に夢中になっていると、誰かがワールドに入室しても気づけないという問題に気づきました。
そこで、誰かが入室した際に通知が出るように効果音を設置することにしました。この実装の流れをご紹介します。
実装方法
VKCAttributescriptを使用してプログラムを作成し、入室者が現れた際に既存のワールド参加者に音で知らせる仕組みを構築しました。
- 効果音の準備
- フリー素材の入店時のベル音をダウンロード
- 効果音をVketCloudのオブジェクトに設定
- プログラムの実装
- 入室したら効果音が一回鳴るようにスクリプトを設定
- 動作確認
- Build & Run でテスト
- 自分が入室した際に音が鳴ることを確認
問題発生
実際にワールドにアップロードして試したところ、2人目が入室した際に1人目には入店音が聞こえていないことが判明しました。
これはほかの人に効果音が共有されていないためです。
コミュニティへの相談
プログラミングが絡むため、AIだけでは正しい実装にたどり着くのが難しく、VketCloudのコミュニティに質問を投稿して相談することにしました。
運営側からの回答を待ち、適切な方法での実装を進めました。
入室時に音を鳴らす場合、HeliScriptでのプログラミングが必要となります。
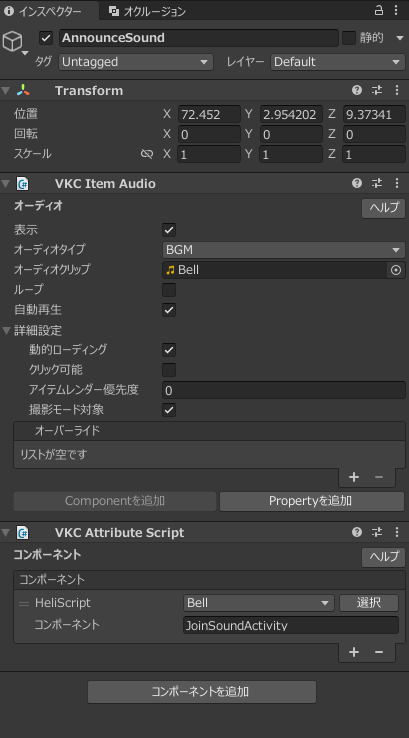
実際の設定状況は添付画像の通りです

空のオブジェクトをworld配下(VKCItemField)に作り、AnnounceSoundという名前を付けておきます。
VKCItemAudioに効果音を設定し、ループを切っておきます。
さらにVKCAttributeScriptを追加しておきます。
次はプログラムを作ります。今回は運営の方がコードを教えてくださったので、それをそのまま使います。
実際のコード:Bell.hs
component JoinSoundActivity
{
Item _joinSound;
public JoinSoundActivity()
{
_joinSound = hsItemGetSelf();
}
//他の人が自分のボイスチャンネルに入ってきたときに呼ばれる。自分が入った際には呼ばれない
void OnNetReceiveVoiceJoin(string ID, string Data)
{
// hsSystemWriteLine(“OnNetReceiveVoiceJoin: ” + ID + ” ” + Data);
_joinSound.Play();
}
}
このコードをHeliScriptとして作成し、名前をBell.hsとします。
VKCAttributeScriptのHeliScriptの項目に制作したBell.hsを選択します。
コンポーネントの項目にはJoinSoundActivityと入力しておきます。
これでワールドをアップロードしたら、無事実装できました。
まとめ
自分でも紆余曲折しながら実装を試みましたが、まだまだ初心者のため苦戦しました。
これで、ワールド内でのライブ配信に集中しすぎていても、来客があったときに気づけそうです。
バーチャルショップにぜひ遊びに来てください!

バーチャルショップはこちらから。アクセスは無料です♪
ワールドは毎月デザインが変更され、特設コーナーを設置しております。
ぜひ遊びに来てくださいませ。



コメント